BLUME
Overview
Studies have shown that there are many benefits to owning plants. Reducing stress boosting one’s mood are just some of them. Plants also bring a calming energy and a sense of peace to a space. It’s no wonder why many people prefer to keep these little green friends around their home. Our plants are only able to provide these health benefits as long as they are healthy themselves.
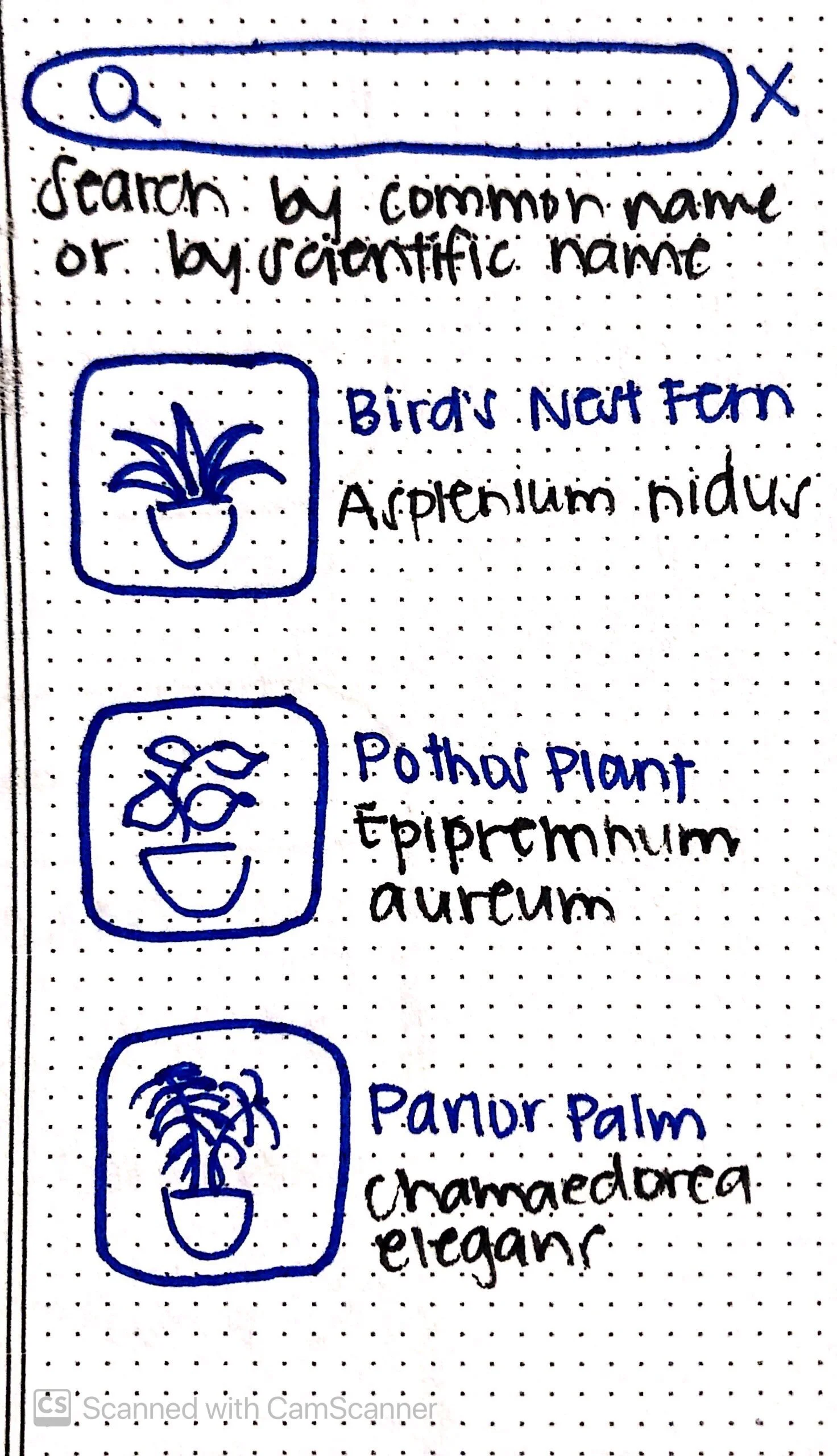
Blume is an iOS native app that helps plant owners maintain a consistent plant care routine to keep their plants healthy and thriving. It allows plant owners to create a task schedule tailored to their specific plants and set notifications when it’s time to do them.
Platform
iOS App
My Role
Research, User Flows, Information Architecture, Interaction Design, Prototyping, Usability Testing
Tools
Figma, Whiteboard, Pen, Paper