BRIDGE THE BAY
Overview
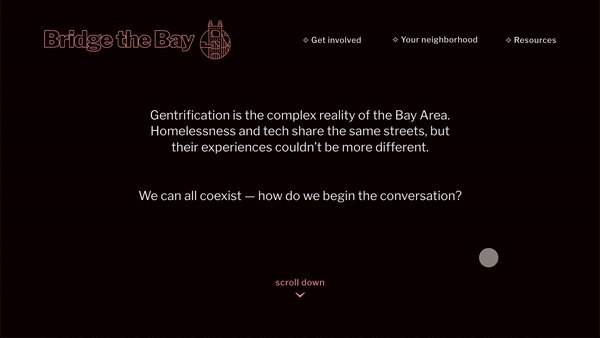
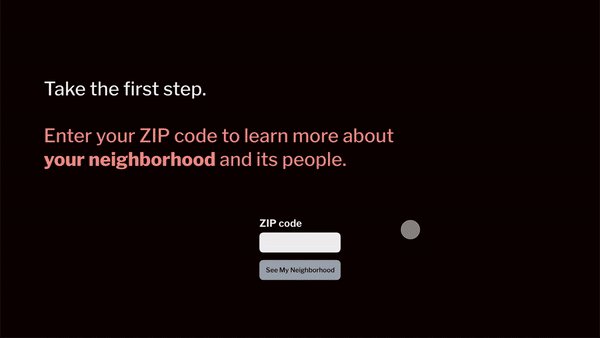
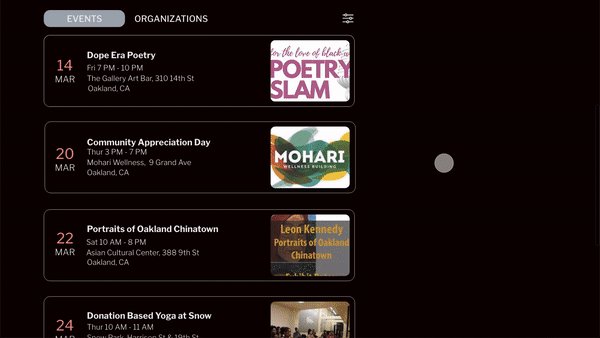
As we were having our daily discussions, a fellow designer mentioned the homeless crisis in San Francisco. We shared our experiences of commuting to and from San Francisco and raised the issue of the increasing gap between wealth and poverty in the Bay Area. Both of us then went on to share stories of friends who left the Bay Area due to rising rent.Bridge The Bay is a website that educates people on gentrification as well as help them empathize with those who have been negatively affected.
How has gentrification impacted our community and its members?
Platform
Website
My Role
Research, Ideation, Wireframes, User Flow, Interaction Design, Prototype
Timeline
6 weeks